CSS中position属性的总结
如果我的文章看不懂,不要犹豫,请直接看阮一峰大佬写的文章
https://www.ruanyifeng.com/blog/2019/11/css-position.html
1 干嘛用的
用来定位HTML元素位置的,通过top、bottom、right、left定位元素
分别有这些值:
- static 默认值 就页面上正常展示逻辑
- absolute 相对于父元素定位 这个父元素要有postion:relative 否则会向上找到html元素定位
- fixed 相对于浏览器视口定位
- relative 相对于这个元素本来的位置(static时的位置)定位
- sticky 只有设置了相对位置(top、bottom、right、left)才会有效 它的效果是当视口和元素到了相对位置时,元素会黏到这个位置上不动
注:视口就是当前屏幕浏览器展示的区域
2 举个栗子
2.1 relative
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: gray;
margin: 0;
}
.relative-class {
position: relative;
right: 50px;
bottom: 50px;
background-color: skyblue;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="relative-class"></div>
</body>
</html>
效果:
正常情况(及默认static时)蓝色的div应该展示在红色位置上
因为配置了position:relative,right: 50px; bottom: 50px;
所以实际这个蓝色div会距离这个红色框的位置右边50px,距离这个红色框的位置底部50px

2.2 absolute
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: gray;
margin: 0;
}
.absolute-father {
position: relative;
background-color: skyblue;
width: 200px;
height: 200px;
}
.absolute-son{
/**
absolute的限制条件:定位基点(一般是父元素)不能是static定位,
否则定位基点就会变成整个网页的根元素html。
另外,absolute定位也必须搭配top、bottom、left、right这四个属性一起使用。
注意,absolute定位的元素会被"正常页面流"忽略,即在"正常页面流"中,
该元素所占空间为零,周边元素不受影响。
*/
position: absolute;
top: 100px;
/* left: 100px; */
background-color: orange;
width: 100px;
height: 100px;
}
.normal-son{
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="absolute-father">
<div class="absolute-son"></div>
<div class="normal-son"></div>
</div>
</body>
</html>
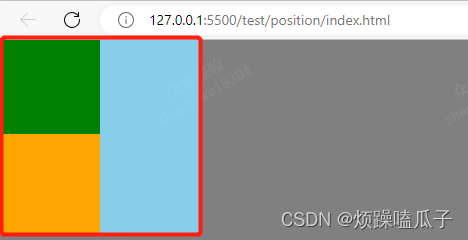
效果:
红框中的蓝色div是父,黄色、绿色的div是子
父类必须有position: relative; 子类的absolute,才会依据父类定位,否则会一直向上找,直到html标签为止。
黄色div开启了absolute,top:100px,所以会相距父div上边100px的距离。
又因为absolute定位的元素会被"正常页面流"忽略,所以绿色div,占据了黄色div本来的位置。

2.3 fixed
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: gray;
margin: 0;
}
.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="fixed"></div>
</body>
</html>
效果:
弹窗小广告,一直固定在视口的指定位置上
如下图所示,鼠标上下滚动,div固定在浏览器右下角

2.4 sticky
主要关注class=stick那个div就行。其他div是上面的例子,为了撑页面用的
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: gray;
margin: 0;
}
.relative-class {
position: relative;
right: 70px;
bottom: 70px;
background-color: skyblue;
width: 100px;
height: 100px;
}
.absolute-father {
position: relative;
background-color: skyblue;
width: 200px;
height: 200px;
}
.absolute-son{
/**
absolute的限制条件:定位基点(一般是父元素)不能是static定位,
否则定位基点就会变成整个网页的根元素html。
另外,absolute定位也必须搭配top、bottom、left、right这四个属性一起使用。
注意,absolute定位的元素会被"正常页面流"忽略,即在"正常页面流"中,
该元素所占空间为零,周边元素不受影响。
*/
position: absolute;
top: 100px;
/* left: 100px; */
background-color: orange;
width: 100px;
height: 100px;
}
.normal-son{
width: 100px;
height: 100px;
background-color: green;
}
.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 100px;
height: 100px;
background-color: red;
}
.foo {
width: 100px;
height: 5000px;
}
.sticky {
position:sticky;
top: 0px;
width: 100px;
height: 100px;
background-color: gold;
}
</style>
</head>
<body>
<div class="relative-class"></div>
<hr>
<div class="absolute-father">
<div class="absolute-son"></div>
<div class="normal-son"></div>
</div>
<hr>
<div class="fixed"></div>
<div class="normal-son"></div>
<hr>
<div class="sticky"></div>
<div class="foo"></div>
</body>
</html>
效果:
一开始金色div正常展示,当滚动条滚动到它与视口指定的css位置时(top: 0px;)就粘住不动了。滚动条滚上去,它又恢复正常展示

完~
觉得不错的话点个赞呗